Calendar Pages
Calendar pages, added in 10.3, allow visitors to see filterable grid based calendars displayed as a page. The calendar uses an open source jquery plugin called fullCalendar to display its dates. The date content for the calendar page can be derived from posts modules or from other external feeds.
Calendar pages are created by selecting the 'calendar' content layout in standard page properties.
Calendar pages are configured via the Content tab in the Editor window.
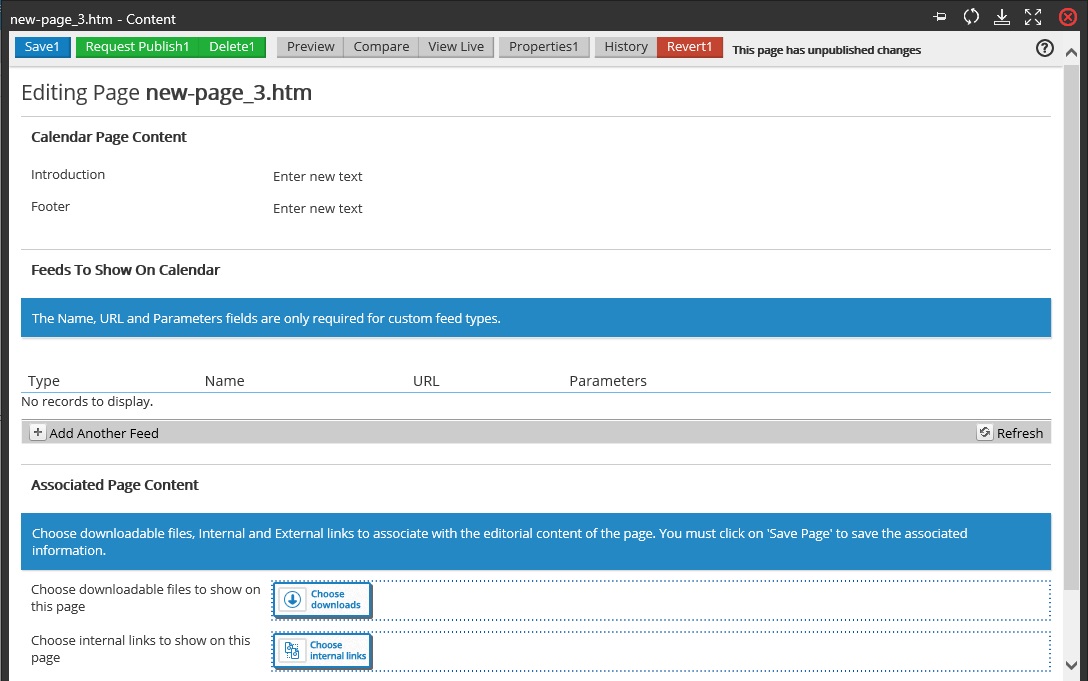
- Open in the Content tab of the Editor window the Calendar page that you want to configure.
- Calendar page content - The calendar can have a rich text header and footer added to it via the two boxes labeled introduction at the top and footer, at the bottom
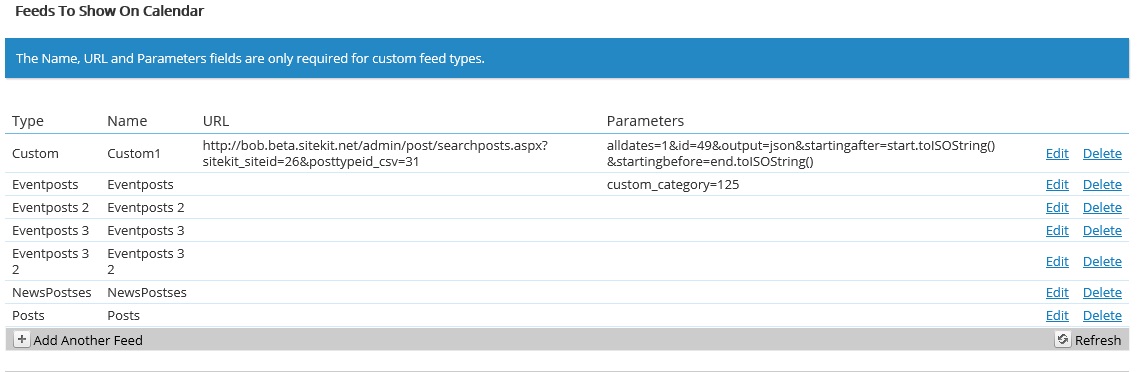
- The dates to show in the calendar are input via the Feeds To Show On Calendar section by clicking on the 'add another feed' link at the bottom of the table. Content can be derived from two locations as defined by the type drop down list. When a new feed is added the type options are derived from existing post types on the current site and custom feeds:
- Existing posts based events - these are derived from existing events based post. More information on posts is here. The fields needed for population are
- Name - the name used to distinguish between the feeds when filtering
- URL - the URL of the feed in question. For post types this doesn't need entered.
- Parameters - it's possible to pre-filter the posts in a feed by multiple parameters these can be added here
- Custom external feeds - these feeds need to be in the correct format and can be from any external URL. The input requirement for such feeds are defined here. The same fields apply as for posts inputs above
- Existing posts based events - these are derived from existing events based post. More information on posts is here. The fields needed for population are
- Associated page content - you can display downloadable files, internal links, and external links on a calendar page. Refer to the Page Content section of Sitekit CMS Help.
- Click Save to save your work and Publish to make it live.
The main page interface is shown below.

Add in a new feed is via the interface below

The resulting calendar looks like this

Applying the new calendar style to existing posts pages
It is possible to apply the new style of calendar to existing posts pages by pasting the code :::include-calendar::: into the intro text of the page content.