Introduction to zone editing
Zone based editing is the headline feature of CMS 11.0. In a single change it adds an enormous amount of flexibility to page editing and also reduces the need to create and maintain multiple content layouts for your site. Instead you can create a single zone based content layout and then let each editor use the elements on the page that they want. This page explains what zone based editing is and how to take advantage of it.
What is zone based editing?
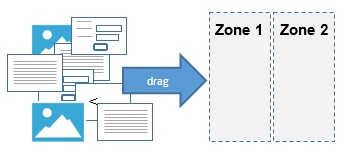
A content layout is created as before but instead of having a fixed number of place holders for each image and text block such as body1, body2 etc it's made up of a few zones. Each zone can have any number of text and image blocks dragged into them. Each zone can also have other functional elements dragged into them.
What are the benefits
- Flexibility
- Simplicity
- Extensibility
Your editors can put far more varied content on any given page and arrange it differently. You also don't have to build and maintain lots of complex slightly different content layouts. If your editors need one more box or picture they can just drag it in.
How are they flexible?
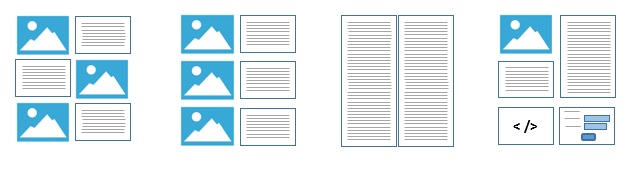
In the past if you wanted to change the way the text and images were positioned on the page you'd need another content layout. If you wanted to change from a two column layout with text on the left and images on the right side for a list of directors to a double column of text layout that was a new content layout. Now these can be done with a single zoned content layout.


What can I put in the editable zones
Currently in a zone you can have:
- One or more rich text editor blocks
- One or more image place holders
- One or more forms
- One or more data islands
- One or more variable blocks
What will my editors see?
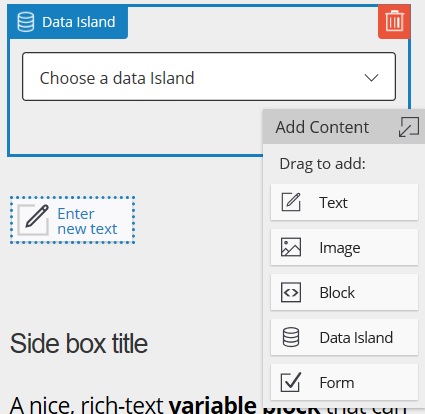
Your editors won't see any changes unless you start to make new content layouts using the zone system or you migrate existing content layouts to the new system. If you do that the new page editor looks like this:

The key item is the area bottom left (but movable). From here the various editable elements can be dragged into any of the zones. Once dragged in the editor you just need to click on them to edit each element. A zone can support multiple elements arranged as the editor pleases
What happens to my existing content layouts?
Nothing. They'll continue to work and you don't have to change anything. In fact if you don’t want to use zones or feel they'll confuse your editors you don't have to use them. If you commission us to design new templates we'll use them but you don’t have to if you don’t want to.
How do I make them?
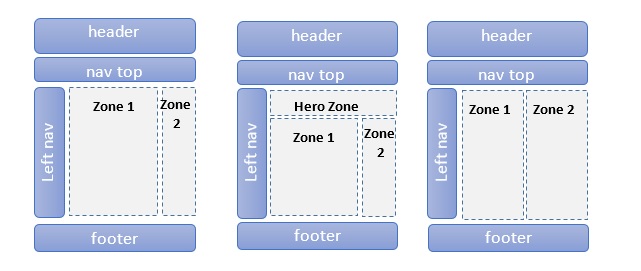
It’s pretty easy, this page tells you how. The key thing to think of is that you need to think in columns rather than grids. Your user can put any number of editable elements on top of each other in zoned columns you specify so your main design decision is the proportion of the columns. e.g. 3 columns, a 2 to 1 ratio etc. Bear in mind that you can use grids to create overarching hero banners and then use conditional logic to blank them if they're not populated by any element. A typical set of zone layouts is below.

Are they responsive?
Yes, making a page responsive is to do with designing how the relevant column behaves in different screen resolution. Zones works for that.
Are they audited?
Yes, the updated audit list is here. Changes can also be rolled back.
Is there a migration path from existing body fields to the new zones?
Yes, this page gives advice on zone migration. Whilst it is possible to migrate existing content layouts from their current configuration to the zones system we'd recommend creating new ones and experimenting with them first which allows you to do a more controlled roll out.